Android app 开发中经常会遇到一些输入框要悬浮到软键盘上方的需求,大致做法有做法如下。
Android输入法软键盘悬浮,最常见的一种方法是通过给ViewTreeObserver添加ViewTreeObserver.OnGlobalLayoutListener当全局布局完成时或视图树中视图的可见性发生变化时回调onGlobalLayout方法,在onGlobalLayout方法中获取当前窗口的区域,获取区域高度如果超过屏幕的五分之一一般认为是软键盘处于显示状态,区域高度即为输入法软键盘高度,通过此高度动态调整view的高度,达到输入框悬浮于软键盘上方的效果,代码如下:
ViewTreeObserver.OnGlobalLayoutListener layoutListener =
new ViewTreeObserver.OnGlobalLayoutListener() {
int mScreenHeight = 0;
int mKeyboardHeight = 0;
@Override
public void onGlobalLayout() {
Rect rect = new Rect();
// 测量当前窗口的显示区域
((Activity)getContext()).getWindow().getDecorView()
.getWindowVisibleDisplayFrame(rect);
if(mScreenHeight <= 0){
mScreenHeight = ((WindowManager) getContext()
.getSystemService(Context.WINDOW_SERVICE))
.getDefaultDisplay().getHeight();
}
//计算出软键盘的高度
int keyboardHeight = mScreenHeight - rect.bottom;
//如果keyboardHeight大于屏幕的五分之一,
// 此时keyboardHeight有效,反之就是软键盘已经关闭了。
if (Math.abs(keyboardHeight) > mScreenHeight / 5) {
mKeyboardHeight = keyboardHeight;
}
}
}
还有一种方式是给Activity设置 Android:windowSoftInputMode="stateVisible|adjustResize",但是这种方法不是很灵活,一般解决不了产品的需求。
<activity android:name=".activity.xxx" Android:windowSoftInputMode="stateVisible|adjustResize"/>
本文重点介绍通过透明的Activity来实现效果。
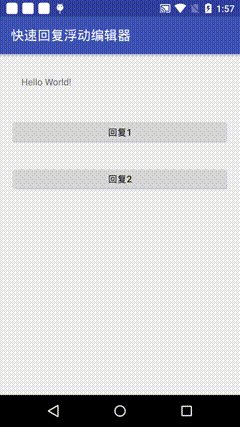
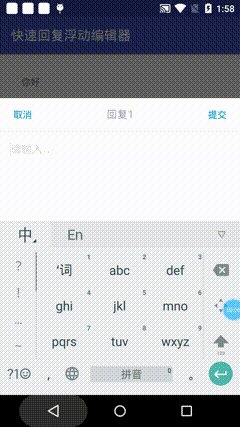
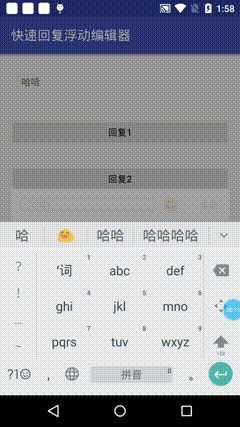
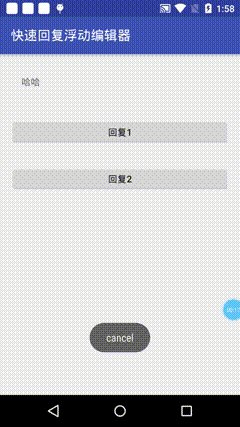
先来张效果图

效果图
全部源码已上传到github 点击查看,别忘了star哦
1.自定义一个activity theme
<style name="NoTitleDialogTheme" parent="android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowCloseOnTouchOutside">false</item>
</style>
2.在AndroidManifest.xml中设置
<activity android:name=".FloatEditorActivity"
android:windowSoftInputMode="stateAlwaysVisible"
android:theme="@style/NoTitleDialogTheme"/>
3.在Activity中调整window的重力方向
public class FloatEditorActivity extends Activity implements View.OnClickListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.id.editorlayout);
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
getWindow().setGravity(Gravity.BOTTOM);
}
}
就这样非常简单的实现了浮动编辑框的效果,全部源码已上传到github并做了很好的的封装,只需实现你的需求布局即可,里面也有完整的用法实例。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。