本篇内容主要讲解“Bootstrap中如何使用提示工具”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Bootstrap中如何使用提示工具”吧!

这几要讲两个控件:弹出提示(Popovers)和工具提示(Tooltips),这两个组件功能都很单一,用法也很简单,有很多相似之处。
1 示例
1.1 注意事项
使用popover插件时需要注意的事项:
它必须依靠bootstrap.bundle.min.js才能工作!
由于性能原因,popover是可选加入的,所以您必须自己初始化它们。
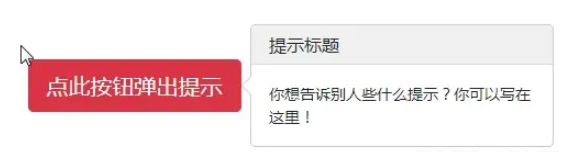
1.2 在任何地方启用弹出窗口
初始化页面上所有popover的一种方法是通过其data-bs-toggle属性选择它们:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
点此按钮弹出提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>
1.3 使用容器选项
当父元素上的某些样式干扰popover时,您需要指定一个自定义容器,以便popover的HTML显示在该元素中。这个和上面一个在显示上没什么区别,只是在button类中增加了一个example-popover。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
class="btn btn-lg btn-danger example-popover"
data-bs-toggle="popover"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
点此按钮弹出提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popover = new bootstrap.Popover(document.querySelector('.example-popover'), {
container: 'body'
})
</script>
</body>
</html>你也可以使用id,这样看起来似乎更好懂
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
id="example-popover"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
点此按钮弹出提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popover = new bootstrap.Popover(document.querySelector('#example-popover'), {
container: 'body'
})
</script>
</body>
</html>2 改变弹出方向
我们可以让弹出的提示信息在四个方向:顶部,右侧,底部,左侧。 使用也很简单,只需要将data-bs-placement="位置" 添加到button属性即可,其中位置可以是top、bottom、left、right。
需要注意的是,要显示的位置必须有足够的空间,否则,会自动寻找合适的位置,如你设置了显示在上部,但上面已经在浏览器最上方了,则会显示在下面。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
默认
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="top"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
上部
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="bottom"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
下部
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="left"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
左侧
</button>
<button type="button"
class="btn btn-lg btn-danger"
data-bs-toggle="popover"
data-bs-placement="right"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!">
右侧
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>
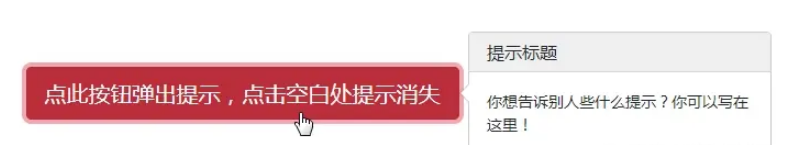
3 再一次任意处关闭
默认情况下,单击按钮显示提示消息,再次点击此按钮消息隐藏,否则消息会一直显示。
我们想再次点击任意处就关闭此前显示的提示信息,则需要给按钮增加一个data-bs-trigger="focus"属性,并在js文件中增加trigger: 'focus'。
要实现正确的跨浏览器和跨平台行为,必须使用a标记,而不是button标记,并且还必须包含tabindex属性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<a tabindex="0"
class="btn btn-lg btn-danger"
role="button" data-bs-toggle="popover"
data-bs-trigger="focus"
title="提示标题"
data-bs-content="你想告诉别人些什么提示?你可以写在这里!" >
点此按钮弹出提示,点击空白处提示消失
</a>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
trigger: 'focus'
})
</script>
</body>
</html>
工具提示(Tooltips)和弹出提示框(Popovers)非常类似,也是可选加载的,必须自己初始化。其显示方式也会 根据预留空间自动调整。与弹出提示不同的是,工具提示在鼠标悬停在按钮的时候就会显示,鼠标离开自动隐藏,不需要点击。
1 工具提示生效代码
和弹窗提示基本类似,页面中必须包含此代码,工具提示才能生效。
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
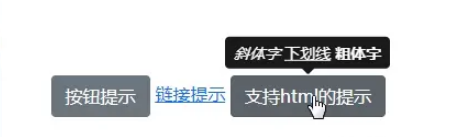
})2 工具提示示例
工具提示一般用在按钮和链接上,用以说明其功能,当然也可以用在图片上。title的值就是鼠标悬停显示的内容,可以使用html元素。
链接有默认的title属性,其提示文字显示在浏览器状态栏,这个显示的更直观。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>工具提示</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" title="这个是按钮提示">
按钮提示
</button>
<a href="#" data-bs-toggle="tooltip" title="这个是链接提示">链接提示</a>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>
3 工具提示显示位置
跟弹窗提示一样支持四个工具提示方向,分别是top、bottom、left、right。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="top" title="顶部提示">
顶部提示
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="right" title="右侧提示">
右侧提示
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="bottom" title="底部提示">
底部提示
</button>
<button type="button" class="btn btn-secondary" data-bs-toggle="tooltip" data-bs-placement="left" title="左侧提示">
左侧提示
</button>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>
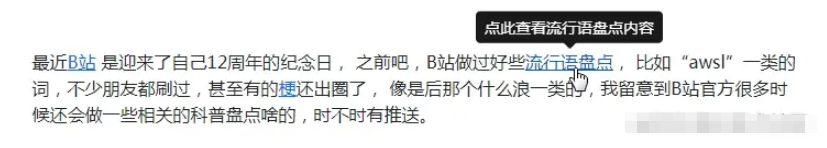
4 用于文章中提示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<div class="bd-example tooltip-demo">
<p>
最近<a href="#" data-bs-toggle="tooltip" title="哔哩哔哩">B站</a> 是迎来了自己12周年的纪念日,
之前吧,B站做过好些<a href="#" data-bs-toggle="tooltip" title="点此查看流行语盘点内容">流行语盘点</a>,
比如“awsl”一类的词,不少朋友都刷过,甚至有的<a href="#" data-bs-toggle="tooltip" title="相当于现代典故">梗</a>还出圈了,
像是后那个什么浪一类的,我留意到B站官方很多时候还会做一些相关的科普盘点啥的,时不时有推送。
</p>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
</body>
</html>
两种提示的文字部分都可以使用html和bootstrap的通用类,设置间隔、排版、字体、颜色等,你可以自己尝试一下做出更多很酷的效果。
到此,相信大家对“Bootstrap中如何使用提示工具”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。