这篇文章将为大家详细讲解有关DataGear如何使用静态HTML模板快速制作数据可视化看板,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
DataGear看板提供了导入静态HTML模板的功能,使您可以利用已有的任意HTML网页资源快速制作数据可视化看板。
首先,您需要准备一套已设置好布局的静态HTML模板,其中包含的HTML网页及相关资源,例如:
index.html css/ |---style.css |---images |---bg.png |---bg_head.png js/ |---index.js |---common.js
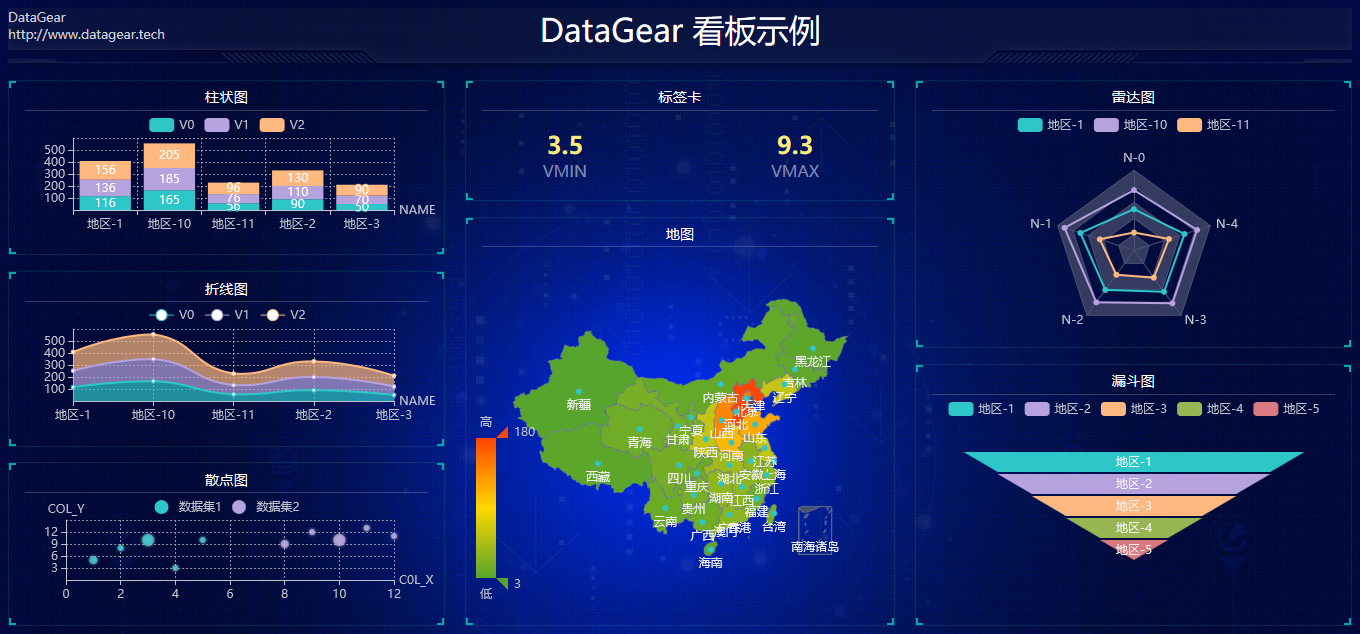
它的静态效果如下图所示:

然后,将这套静态HTML模板压缩到一个ZIP文件中(注意index.html及其资源要直接放在压缩包的根目录下,不要再多嵌套一级目录),使用DataGear看板的[导入]功能,将这个ZIP文件到入为看板。
导入成功后,打开看板编辑界面,为HTML模板中的div元素添加dg-chart-widget属性绑定图表组件,例如:
... <div class="panel-content" dg-chart-widget="图表组件ID"></div> ...
其中,图表组件ID 是图表管理列表中的一个图表条目ID。
设置完所有的div元素后,一个数据可视化看板就制作完成了,点击[保存并展示]按钮,即可查看展示效果。
等等,默认的展示效果差强人意……,没关系,自定义展示效果也很简单!
首先,自定义图表主题,打开看板编辑界面,为<body>标签添加dg-chart-theme自定义图表主题,如下代码:
<body dg-chart-theme="{color:'#F0F0F0',backgroundColor:'transparent',actualBackgroundColor:'#050d3c'}" >然后,自定义图表设置项,为<body>标签添加dg-chart-options属性,定义全局图表设置项:
<body ... dg-chart-options="{title:{show:false},legend:{top:0},grid:{top:25}}">
<!--隐藏标题、图例顶部展示、坐标系距顶部25像素,具体参考echarts设置项-->大功告成!

关于DataGear如何使用静态HTML模板快速制作数据可视化看板就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。