小编给大家分享一下jquery如何实现点击删除淡出效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
实现点击删除淡出效果的方法:1、给元素绑定click点击事件并指定事件处理函数;2、在事件处理函数中利用fadeTo()方法实现点击删除淡出效果,语法为“要淡出的元素对象.fadeTo(speed,opacity,callback)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以利用fadeTo()方法和click点击事件实现点击删除淡出效果。
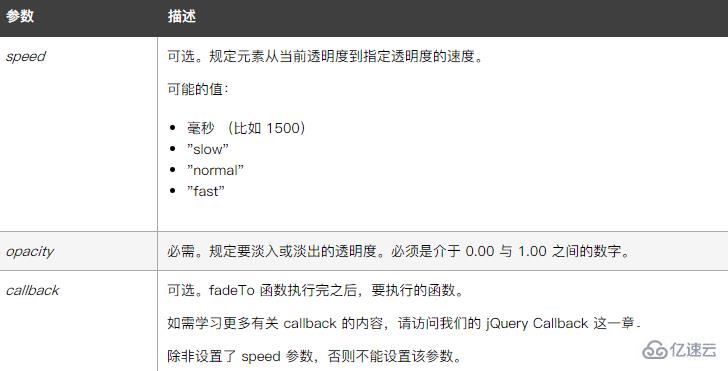
fadeTo() 方法将被选元素的不透明度逐渐地改变为指定的值。语法为:
$(selector).fadeTo(speed,opacity,callback)
其中:

示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeTo(1000,0);
});
});
</script>
</head>
<body>
<p>点击按钮淡出</p>
<button class="btn1">淡出</button>
</body>
</html>输出结果:

以上是“jquery如何实现点击删除淡出效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。